
CSS ve Media sorgusu yardımıyla cihazın algılanan ekran boyutuna göre web sitenizin düzenini değiştirebilirsiniz (bilgisayar ekranı, tablet, mobil vs.). Fakat geçerli kurallar ve en iyi uygulamalar nelerdir?
Cihazlar ve çözümler, ortak sorular.
- İnsanlar hangi tarayıcıları kullanır?
- Ne tür cihazlar?
- Ekran çözünürlüğü nedir?
- Tarayıcı araç çubukları tarafından ne kadar alan alınır?
- Bir web sitesi tasarımcısı olarak benim için ne anlama geliyor?
Media sorugusu iş akışı.
Öncelikle CSS dosyamızda ‘breakpoints’ olarak adlandırılan sayfamızı tanımlarız. Bu kesme noktaları, ekran çözünürlüğünü ve özellikle genişliğini hedefleriz.
Biz aşağıdaki gibi davranmak için web sitemizi talimat olabilir:
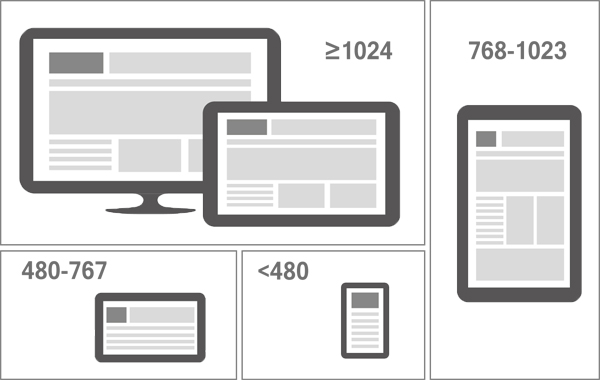
- Son kullanıcının ekranı 480 pikselden küçükse akıllı telefon düzenini göster
- Ekran 480 pikselden daha büyük, ancak 1024 pikselden daha küçükse tablet mizanpajını gösterir
- Ekran 1024'ten büyükse, normal masaüstü düzenini göster
Neden genişliği hedefliyoruz, yüksekliği değil?
- Biz yatay kaydırma çubukları olmadan tarayıcı penceresinde sığacak şekilde sitemizi ayarlamak istiyoruz
- Yüksekliği göreceli
- Dikey kaydırma kullanıcı için alışkanlıktır, yatay kaydırma pek kullanılmaz
Yüksekliği görmezden gelebilir miyiz?
Bu web sitenizin içeriğine bağlıdır. Çok önemli bilgiler ‘sayfanın üstünde’ olmalıdır: kaydırma olmadan görünür. Bu yüzden her zaman en sık kullanılan cihazlar üzerinde mevcut yüksekliği bilmek gereklidir, görüntüyü sayfaya ortalamak kesmeden veya dışarı taşırmadan bu çok önemlidir. Responsive tasarımlarda illa yatay uygulama yapacaksanız fark edilir şekilde işaret butonlarını koymalısınız.
Neden tüm cihaz ölçülerini hedeflemiyoruz?
Bunu asla yapmamalısın demiyorum. Belki bazı özel durumlarda bir Samsung Galaxy veya bir iPhone 5 hedeflemek isteyebilirsin bu olabilir yaygın kullanılan cihazlar olduğundan. Fakat tüm cihazlar ölçüleri için ayrı ayrı medya sorguları yapamazsınız mümkün olduğunca basit genel ölçüleri hedeflemelisiniz. Güncel yeni cihazlar lauched ve çok karmaşık, aygıtlar için özel media ölçüleri yapmak istiyorsanız bu çok zor ve karmaşık bir iş olacak hiç yeltenmeyin.
Ne değiştirebilirim ?
Basit CSS kuralları.
Dilerseniz akıllı telefonlar üzerinde yerel bir uygulama gibi ‘normal web sayfası’ yapabilirsiniz.
- Yazı tipini, renkleri, aralıklarını değiştirme,
- Resimleri değiştir
- Öğeleri Göster / Gizle
- Sütun genişliklerini, mizanpajlarını değiştirme,
- Düğmeler, form alanları gibi öğelerin görünümü... ve çok daha fazlası.
Kullanılmakta olan geçerli masaüstü ekran çözünürlükleri (dünya çapında)
| Ekran Genişliği |
Ekran Yüksekliği |
Genel Kullanımda |
| 1024px | 768px | 3% |
| 1280px | 800px | 11% |
| 1360px | 768px | 2% |
| 1366px | 768px | 35% |
| 1440px | 900px | 6% |
| 1600px | 900px | 6% |
| 1680px | 1050px | 3% |
| 1920px | 1080px | 20% |
| 2560px ve üstü | 1440px | 1% |
CSS ekran ölçüleri ne olmalı?
Her olası ekran çözünürlüğü için Media sorgusu yazmanıza gerek yok. İşleri basit tutmak için dört grubu hedefleyebilirsin.:
- 768px'den küçük veya eşit (akıllı telefonlar)
- 768px'den büyük (küçük aygıtlar, tabletler)
- 992px'den büyük (orta aygıtlar)
- 1200px'ten büyük (büyük aygıtlar)
Bunlar en popüler Twitter Bootstrap framework tarafından kullanılan kesim noktalarıdır.
Tüm web siteleri aynı kesme noktalarını kullanın. Hepsinin nedenleri olduğunu söylemeye gerek yok. Örneğin Microsoft, bariz nedenlerle iPhone ve iPod kesme noktalarını kullanmayacaktır.