
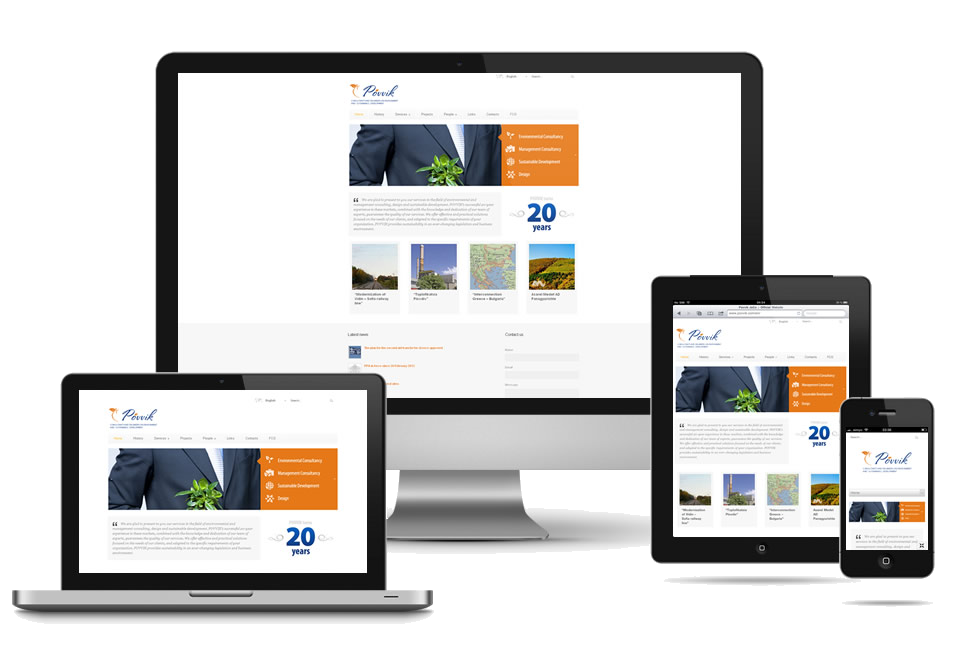
Responsive web tasarım, diğer adlarıyla esnek tasarım, duyarlı tasarım web sitelerinin tüm farklı cihaz ve ekranlarda orijinal haliyle görüntülenebilmesi ve işlem yapılabilmesi için düzenleyen bir tasarım ve kodlama tekniğidir. Bir diğer deyişle responsive web sitesi tasarımı, bir web sitenin farklı ekranlarda, içeriğin kaydırılıp hizalanarak, şekil değiştirerek uyum göstermesini sağlar. Responsive web tasarım, web sayfanızın tüm aygıtlarda (masaüstü, tablet ve telefon) iyi görünmesini sağlar. Ekran boyutunuza duyarlı HTML ve CSS kullanarak yeniden boyutlandırma, gizlemek, küçültmek, büyütme uygulayarak, herhangi bir ekranda en iyi görüntü deneyimini sunan tasarım teknolojisidir. Ayrıca DLINE olarak Türkiye'nin ilk ve en iyi responsive web tasarımını projelerinde uygulamış firmalardan biridir.
Her şey olduğu gibi, en orijinal haliyle güzeldir. Günümüzde çoğu firma; web sitelerini akıllı telefonlar, iPad’ler, iPhone’lar, dizüstü bilgisayarlar, masaüstü bilgisayarlar ve tabletler gibi cihazların tümü için rahat görüntülenebilir ve kolayca işlem yapılabilir hale getirmektedir.
Web sitenizin responsive bir tasarıma sahip olması ve farklı cihazlarda orijinal haliyle, rahat okunabilir ve kolayca işlem yapılabilir olmasının firmanız için bir çok faydası vardır. Bunların en önemlilerini aşağıda açıkladık:
1. Kullanılabilirlik
Responsive web tasarımın en önemli yararı web sitenizi farklı ekranlara uyum sağlayacak derecede esnek hale getirmesidir. Web siteniz, mobil, dizüstü ve masaüstü cihazlarda rahatlıkla gezilebilir. Web sitesi böylece ekranın büyüklüğüne göre içeriği kaydırır, görüntüleri yeniden boyutlandırır ve yazıların boyutlarını kullanıcılara kaliteli bir deneyim sunmak için ayarlar.
Responsive web tasarım ile kullanıcı, web sitenize hangi cihazdan giriyor olursa olsun, rahat bir şekilde gezinir ve yazıları okumakta zorlanmaz.
2. Kolay Bakım
Web sitenizin masaüstü, mobil, tablet vb. farklı sürümlerini oluşturursanız; bir değişiklik yapmanız gerektiğinde bütün bu sürümleri ayrı ayrı güncellemeniz gerekir. Hatta bu işleme ayıracağınız zaman ile yeni bir web sayfası oluşturmanız mümkündür. Özellikle hızlı iletişim çağında bu tarz konularda zaman kayıpları ve birkaç konuda ayrı ayrı çalışmanız firmanıza ve ekibinize maddi ve manevi açıdan yük olabilir.
Diğer taraftan, bir responsive web tasarımın bakımı çok daha basittir. Çünkü ortada farklı cihazlarda açılabilen sadece tek bir site vardır. Güncellenmesi gerektiğinde, web sitesi yöneticileri sadece bir adet kontrol paneli üzerinde çalışacaktır. Ayrıca elinizde yönetmek için sadece bir içerik dizisi olmakla birlikte bu durum zaman ve bütçe tasarrufu sağlar.
3. Arama Motoru Optimizasyonu (SEO)
Responsive web tasarımı gün geçtikçe web sitelerin arama motoru optimizasyonu için olmazsa olmaz bir yöntem haline geliyor. Birçok farklı site içindeki bağlantıların optimize edilmesi yerine responsive tasarım ile düzenlenmiş olan web sitenin içeriğini optimize etmek çok daha etkili bir yöntemdir.
Responsive tasarımlarda URL yapısı aynı kalacağından dolayı, Google arama sonuçlarında yer almak web siteniz için daha da kolaylaşır. Google sonuçlarında daha fazla görünürlük sayesinde, dolaylı olarak reklam giderlerinize de faydalı olur.
4. Satışları Artırmak
Kullanıcı tercih ettiği cihaz üzerinden web sitenize girdiğinde hatalar ile karşılaşıyor ve rahat bir şekilde gezinemiyor, işlem yapamıyorsa; potansiyel müşterilerinizi kaybettiğinizden emin olabilirsiniz. Kullanıcı herhangi bir cihazdan web sitenize rahatlıkla ulaşabiliyorsa, rakip markaya geçiş yapması pek mümkün değildir. Geliştirilmiş kullanıcı deneyimi, satışın artması ve daha iyi dönüşüm oranı anlamına gelir.
5. Düşük Maliyet
Responsive web tasarımda, tüm cihazlarda kullanılabilen tek bir web sitesi olduğu için, siteyi yönetmek ve güncellemek daha düşük maliyetli olacaktır. Web sitesi yaptırmak istediğinizde, birden çok versiyonun tasarım ve geliştirme maliyetlerinden kurtularak tek bir web sitesi için tasarım ve hosting ücreti ödersiniz.
6. Sosyal Paylaşımlar
Responsive web tasarımda site sahipleri, sosyal paylaşımlar üzerinden oluşacak bağlantıları tek bir URL’de toplayabilir. Bunun anlamı aynı konunun farklı sitelerden farklı URL’lerle paylaşılması yerine tek bir siteden tek bir URL ile paylaşım ve bunun sonucu olarak site sahibinin daha kolay bir şekilde paylaşım ve yorumlara ulaşabilmesidir. Böylece firmalar, tüketicilerin yorum ve önerilerini göz önüne alarak ürünlerini ya da web sitelerini geliştirebilirler.
7. Cezalara Karşı Güvenlik
Responsive web tasarım, siteyi Google’ın tekrarlanan içeriklerden kaynaklanan cezalarından (duplicate content penalty) korur. Birçok site sahibi için bu; sitenin tekrarlanan içeriklerinin standartları karşılamasına dikkat etmek açısından büyük bir avantajdır.
Tüm bu avantajlar göz önüne alındığında, gün geçtikçe daha fazla firmanın web sitesini responsive tasarıma çevirmek istemesi şaşırtıcı değildir. Responsive web sitesi tasarımını korumak ve güncellemek kolaydır, tüm cihaz ve tarayıcılarda kullanıcı dostu bir deneyim sunar ve daha fazla yatırım getirisi sağlar.
Responsive web sitesi tasarımları, kullanılan ileri teknoloji nedeniyle yenilikçi ve tüm cihazlara uyumludur. Yüksek kalitedeki kodlama ile Html5, CSS3 ve titiz bir test sistemi içerir. Sadece tecrübeli ve güvenilir web tasarım firmaları tarafından hatasız olarak uygulanabilir. Bu nedenle tercih edeceğiniz web tasarım firmasını dikkatli seçmeniz önemlidir.
Siz de teknolojide ayak uydurmak ve responsive web sitesi tasarımı yaptırmak isterseniz bizimle iletişime geçebilirsiniz.